Hello Bitwarden Community,
Thank you so much to everyone who has taken the time to try out the preview of our new browser extension redesign and share your feedback with us. Your feedback has been very helpul in fine-tuning the experience. We’d like to share some of the key changes we’re implementing based on your feedback as we move towards the official launch.
Key Updates:
-
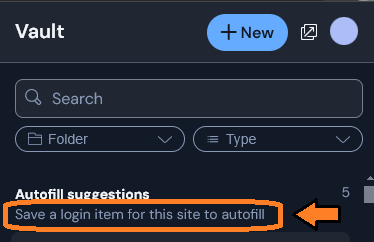
Search Field
One of the top requests we received was for the search field to be more accessible. To make searching quicker and more convenient, we’ll be auto-focusing the search field as soon as you open the extension. This change should make it easier to start searching your vault immediately after opening the extension. -
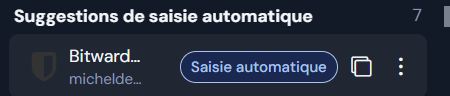
AutoFill Button
We heard your feedback that the “AutoFill” button could be more compact. We’re updating the button to simply “Fill,” which will free up space for displaying email addresses and item names, making it easier to identify items at a glance. -
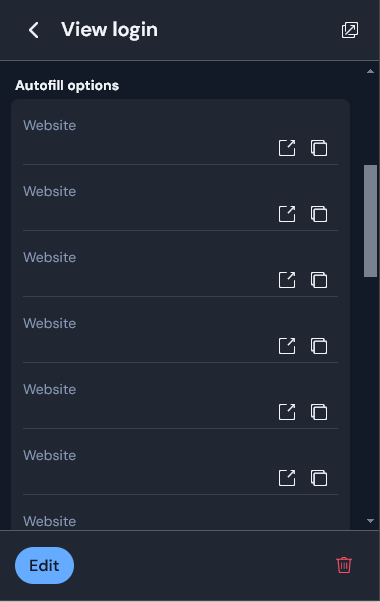
Launch Website Button
Many of you mentioned that launching websites is something you do frequently, and that putting this feature behind a dropdown impacted your workflow. We’re moving the Launch Website button to the main item action bar, making it quicker and easier to access your websites. -
Compact Mode
We’re developing a compact mode for users who prefer to see as many vault items as possible at once. This will be a setting that you can toggle, allowing you to switch between standard and compact views based on your preference. -
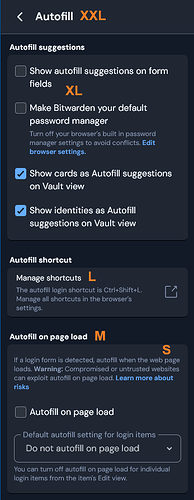
Vault Filters
To further maximize space, we’re adding an option to toggle the visibility of the new vault filters. Bitwarden will remember your preference, so if you choose to hide or show filters, your setting will persist between sessions. -
Notes Field
We’re expanding the height of the notes field within the item view to make it easier to view and edit larger notes without excessive scrolling. -
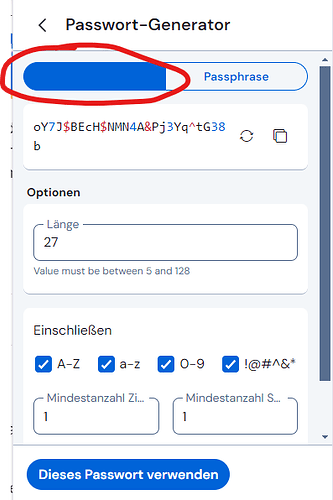
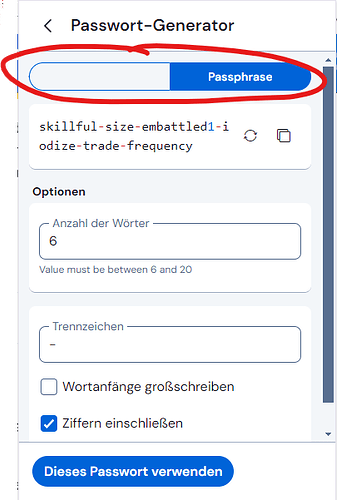
Generator Bugs
Lastly, we’re fixing several bugs in the generator experience to ensure it’s as smooth and reliable as possible.
Your feedback has been very helpful in improving this redesign. We’re still listening, so please continue to share your thoughts on the preview. Stay tuned for more updates.