I agree and have done this several times by mistake. I am not a noob!
Just adding my name to this issue as I find that the core reason for using a password manager is browser extension behaviour and features. While Bitwarden is free or low cost it should invest in UX.
This is not a feature request. this is a basic functionality of a password manager app/ extension.
+1 +1 +1. Everything I wanted to say has been said. Multiple times. juannm’s animation showing the same process in Bitwarden vs LastPass really captures it well. Is a fix likely anytime soon? This issues has lingered for years.
+1 here as i had this issue recently.
if you use the browser extension (Brave) in my case and create an entry on the fly, unless you dismount the extension from the extension bar, the second it “hides” all the info you were adding; username, password, TOTP etc are instantly lost!
It should save it and either auto save or prompt to save before deleting it all.
I know this request was already said to be in the backlog (for over a year), but with this being a major UX flaw causing potential loss of data, IMO it should have priority over new “cool” features.
Feature Request!
Feature name
- Improve Autofill Service On Android (11)
Feature function
-
Autofill service should be improved on Android..
It’s automatically getting disabled.. Which is annoying ..
.. -
When I login to a site the save prompt appears … After clicking on “Save” it take me to the app … and I have to click on save to save the credintials .. It’s really disappointing…
So, bring a feature to save login with one click ![]()
![]() ..
..
Related topics + references
- When we use Google Password Manager (I can’t trust this ).. We just click on save … And its done …
TIA.
## Feature name
Sticky UI and friends
## Feature functions
- Option to keep extension open when losing focus.
- Be allowed to rearrange, create or delete every single type of field
- Have the [Check Pw] [Copy Pw] [View Pw] buttons spaced out a bit for fewer miss clicks
- Also Make those Icons a bit more Intuitive. I have to wait for the tooltip all the time.
- I would argue further to have the [Pop out to a new window] button moved when popped.
I often pop a third window to life when instinctively clicking believing it to re attach itself. - Have the ability to add pictures to Identitys.
- Ability to color folders and even color the fields lables
- Alternatively at least get some additional icons to choose from.
- Reamping the whole “add a file” thingie adding the feel of an actual file stored inside with an Icon.
- While reamping also add support for more special filetypes.
It would be great if adding a pgp-key would be treated as a special object instead of the user having to cut and paste
the exact right characters wherever there’s room.
I have just migrated to the Vivaldi browser and while working as before I did noticed that when popping out to a new
window, at least in Vivaldi, you get a complete browser and not a slimed beautiful modal.
## What benefits will this feature bring?
I have been using Bitwarden for quite some time now and would love some additional structure tools.
I have fallen in this trap so many times I just don’t know what!
- Create a new login
- Enter User Name
- Enter URL
- Generate a Password
- Clicking on the homepage to paste said Password…
- Bitwarden closes abruptly and poofs my work while pasting the password,
completing the account creation and then erasing my password from my
clipboard since I like having it auto erase after 30 seconds.
I would also like to be allowed to place the different field boxes inside logins,
where I want to. All of them. I seldom enter any notes and don’t know what TOTO (?) is
so those fields could go. Maybe even get erased.
Don’t get me wrong, I still like Bitwarden more than the other ones I have tried,
I just love to have a lot of customization options. and not just “Light” or “Dark” theme which is the norm now a days.
And finally. Would it be possible to have the Composing e-mail free floating and not just fullscreen or awkward corner-mode.
Thank you for your time and any questions arises they will gladly be answered.
/n00b
Summary
But I don’t have any secrets right now.
Feature name
- Button to pop out an item to a new window
Feature function
Now when we need to copy-paste a login and password from the Bitwarden browser extension to some target, it’s a tricky, because when Bitwarden window loses focus - it closes with loss of currently opened item. So after copying the login to clipboard and pasting it to some place, to copy password to clipboard we need search and open this password record again from scratch, that’s annoying.
Seems webextensions can’t keep their windows opened when it loses focus, so the good workaround could be adding a button “Pop out an item to a new window” that will open current item in new window, that will not disappear on focus lose.
We already have such button in main scene of Bitwarden web extension, so need the same on item scene, also glad to see it in lists of items too.
This is so painful. I just silently lost a whole bunch of information taken over the phone into a secure note, because I clicked away. #1 rule - don’t destroy data! Especially for an app whose entire purpose is preserving data.
I wanted to add my comments here. This issue has bitten me a few times. A shame as otherwise Bitwarden keeps Secure Notes and login notes just as they should be - secure. One of the reasons I left Dashlane was because there was no way to look at a secure note without being in live edit mode - all too easy to make inadvertent changes and lose data. BW doesn’t suffer from this as Edit mode needs to be explicitly selected to make changes. BW needs to address this focus closing issue as a matter or priority.
If we edit an item in WebVault - but click anywhere outside of this item screen - the screen will disappear and any changes will be lost without warning. Can you please add an optional warning message to save any changes before closing the item?
- What benefits will this feature bring?
- In summary: More security, control for users.
- An example … by default, the notes are automatically saved to Evernote. We can have that same feature for items in vault, so users are not worried … If they(users) save the items in the vault… or have not saved items in the vault.
Enlightenment
- One of the problems I notice is that if you close the Bitwarden screen, you may have forgotten to save some data and in this case, if you forgot to save some data, there is no way to recover it.
- The main purpose of the request is autosave. So users don’t have to worry about saving anything, everything is saved automatically. If you haven’t saved the data to your vault, this is already saved automatically.
- (Scenario, Description): The user does not need to save their items in the vault, if he(user) open an item in the vault or creating a new item in the vault - this is saved automatically. So … “If this is confused,” the user closes the item screen in the safe, the item was automatically saved.
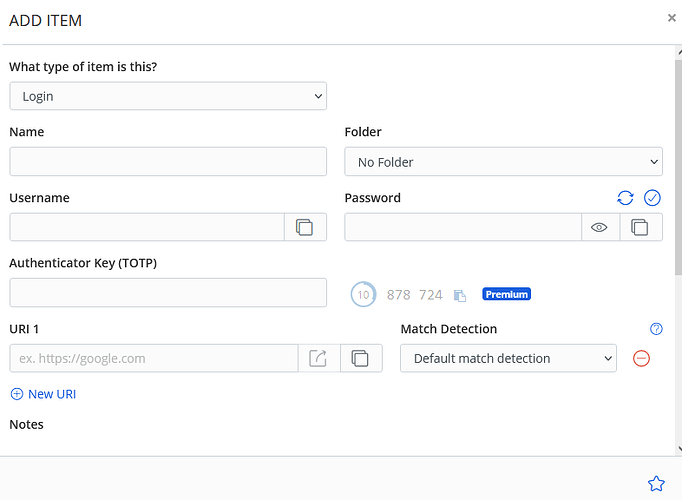
ui/ux before - with button save and cancel
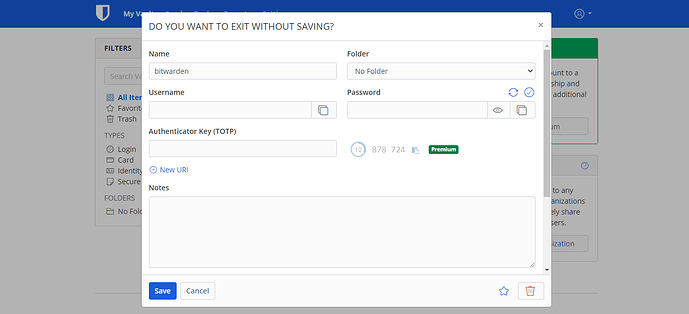
ui/ux after - without button save and cancel
Notes
- I left the links to this idea as I left the Evernote link to clarify all possible doubts about automatic save.
- The save button is deleted … if there is automatic save.
- Click the X icon to close, the Cancel button is unnecessary
Optional Requirements
If you want to cancel disable the Save Automatically option
Related topics + references
- http://community.bitwarden.com/t/ask-to-save-changes-to-secure-note-before-closing-window/2178/4
- Persistent Bitwarden UI and maintain unsaved data - #56 by B0UNC3R
- ✅ Auto-save generated passwords - #13 by doveman
- https://discussion.evernote.com/forums/topic/111889-how-to-turn-off-auto-save/
- https://discussion.evernote.com/forums/topic/53441-auto-save-didnt-save-changes/
If we edit a secure note in the webvault - but click anywhere outside of that note - the note will disappear and any changes are lost, with no warning. Can you please add an optional warning message to save any changes before closing the note?
Thank you,
Chris P.
Re-awakening an old topic. I have two suggestions here.
1.
Calculate a cryptographic checksum before editing begins. When the user tries to exit, recalculate the checksum. If it has changed, we know the secure note was modified. If the user does edits then does more edits to undo those edits, there will not be a false alarm. Lastpass gives such false alarms and they are very annoying. Cryptographic checksums will reliably determine actual changes.
2.
“Save or discard” prompts interrupt the flow of work. Instead, just do what the user seems to want to do, but save the modified apparently-discarded secure note (in encrypted form) in local storage, and let the user know in a mode-less fashion that the draft is still available. And provide a button (e.g., Undo, Retrieve Draft, etc.) to get back the saved draft. These drafts can be automatically purged after some timeout period. This strategy works nicely for email drafts and will work just as well for secure notes.
Same for iOS. Close closes the note without asking. Should ask when a note has been changed
It is SO frustrating to have carefully entered a load of information, only to have it lost with no warning.
This is really basic stuff.
Please can we have at least a prompt giving the user an option to save the data instead of just throwing it away. Or an option in the settings so that the user can choose to Autosave, or to be prompted to save it discard when hitting the Back button.
Just discarding the changes without warning should not be an option at all.
This not being implemented just made me lose money by not saving by crypto wallet details. Please implement this
Hi all! Hi Community Bitwarden! @everyone @Chris_Porosky
Hope to help
“Solutions to solve the problem” - ideas, initial draft
- Autosave
- A confirmation message to see if the data has been saved or not
1. Autosave
Notes
- The save button is deleted … if there is automatic save.
- Click the X icon to close, the Cancel button is unnecessary
2. A confirmation message to see if the data has been saved or not
Notes/Cases
- If we edit a secure note in the webvault - but click anywhere outside of that note - the note will disappear and any changes are lost, with no warning.
What benefits will this feature bring?
In summary: More security, control for users.
- Have a popout option on the “Add Item” screen like you do on the view item. At least then you could pop out with current information entered.
Personally don’t like the idea of auto-save on anything other than the ‘new item’ screen. There have been many times when I accidentally typed/pasted over content - and without some sort of history/recovery option (one feature I really do miss from LastPass) - that data is potentially lost on an existing entry with no way to undo.
I’d be fine if the “auto save” was to a “Draft” of some sort, but not auto-save overwriting the actual entry.
@Nathan_Neulinger - something like? What do you think of this idea? What’s your opinion?