adityat
November 19, 2020, 3:39pm
1
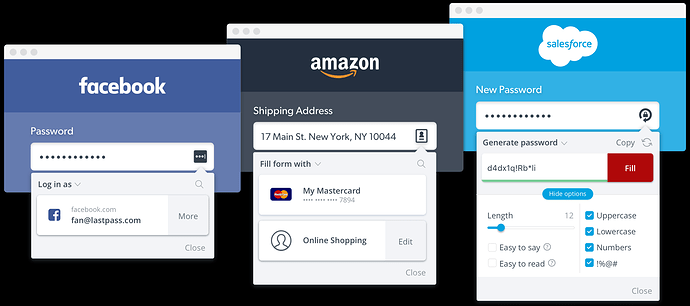
Implement an overlay popup content script that will assist with auto-filling in-line within the website. The popup will overlay the website using shadow-DOM techniques. The overlay will be opened by clicking an icon that is presented with login form fields on the page.
Browser
ETA: 6 weeks
Allow only selection of current logins
Login to Bitwarden
Generating a password
Searching for a login website
Editing a password
16 Likes
vachan
November 19, 2020, 4:47pm
2
A small correction: The affected repo/client is the Browser rep not the Web.vault.bitwarden.com .Please correct me if I am wrong
adityat:
Clients / Repos Affected:
Web
1 Like
adityat
November 19, 2020, 5:01pm
3
You are correct @vachan I updated the ticket
2 Likes
tgreer
November 22, 2020, 11:26am
5
Thanks!
The team is working on resolving some production items right now, but is aware of this thread and will reply as soon as they can.
4 Likes
cscharf
November 23, 2020, 2:41pm
6
@adityat , this looks great, I would think the team would be happy to accept this contribution when ready. Thanks!
2 Likes
adityat
January 27, 2021, 1:17am
7
A quick update, I am still working on the feature.
It is harder than I previously anticipated.
If anyone wants to help, please message me!
Thanks,
5 Likes
vachan
January 27, 2021, 3:08am
8
I wish I could help you but I am not knowledgeable in programming.
Essadon
February 19, 2021, 5:29am
9
So glad to see this being done!
jbagwell27
February 20, 2021, 2:47am
10
Is there anything I can do to help? I know a bit of C#. Probably not enough to be useful.
1 Like
vachan
February 20, 2021, 2:50am
11
Try sending Adityat a private message.
1 Like
jbagwell27
February 20, 2021, 3:08am
12
I can’t send personal messages apparently
Thanks Aditya! I am looking forward!
Essadon
May 23, 2021, 2:41pm
16
Guess this isn’t worked on anymore.
tgreer
May 23, 2021, 2:54pm
17
It’s not off the table, but we are not actively planning/developing.
1 Like
huytd
September 1, 2021, 1:12am
18
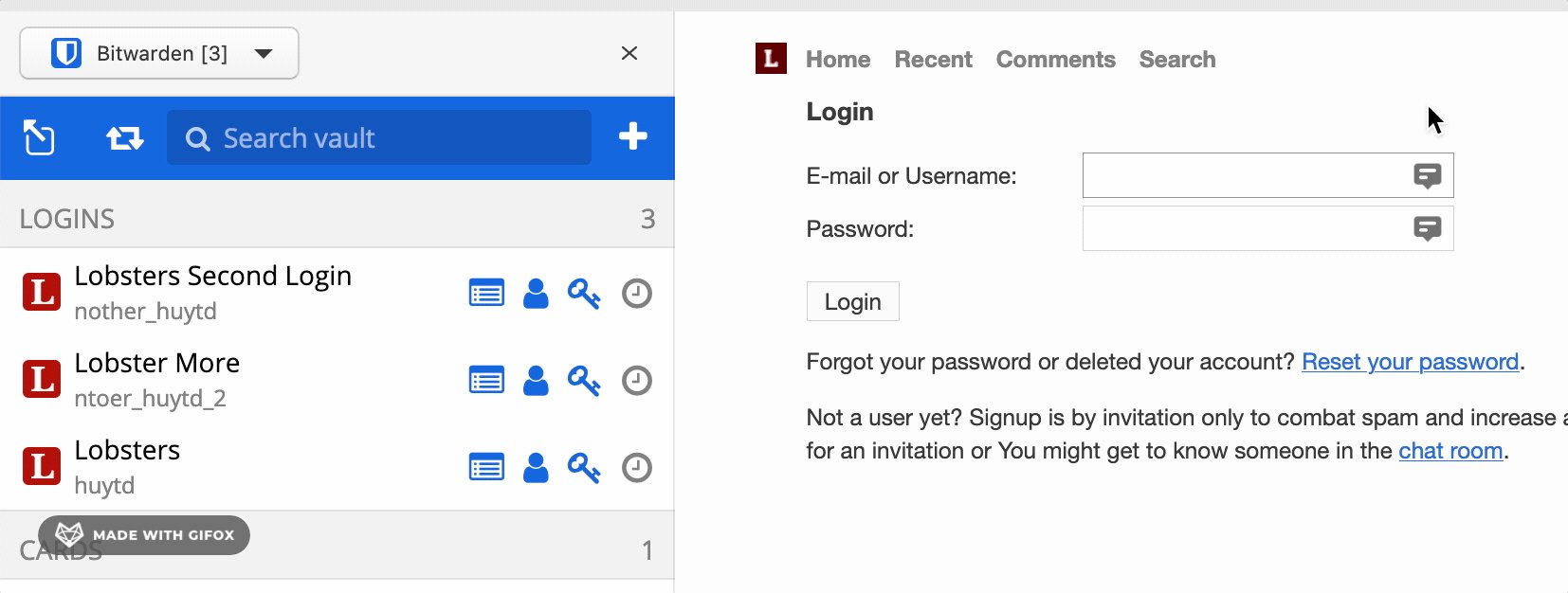
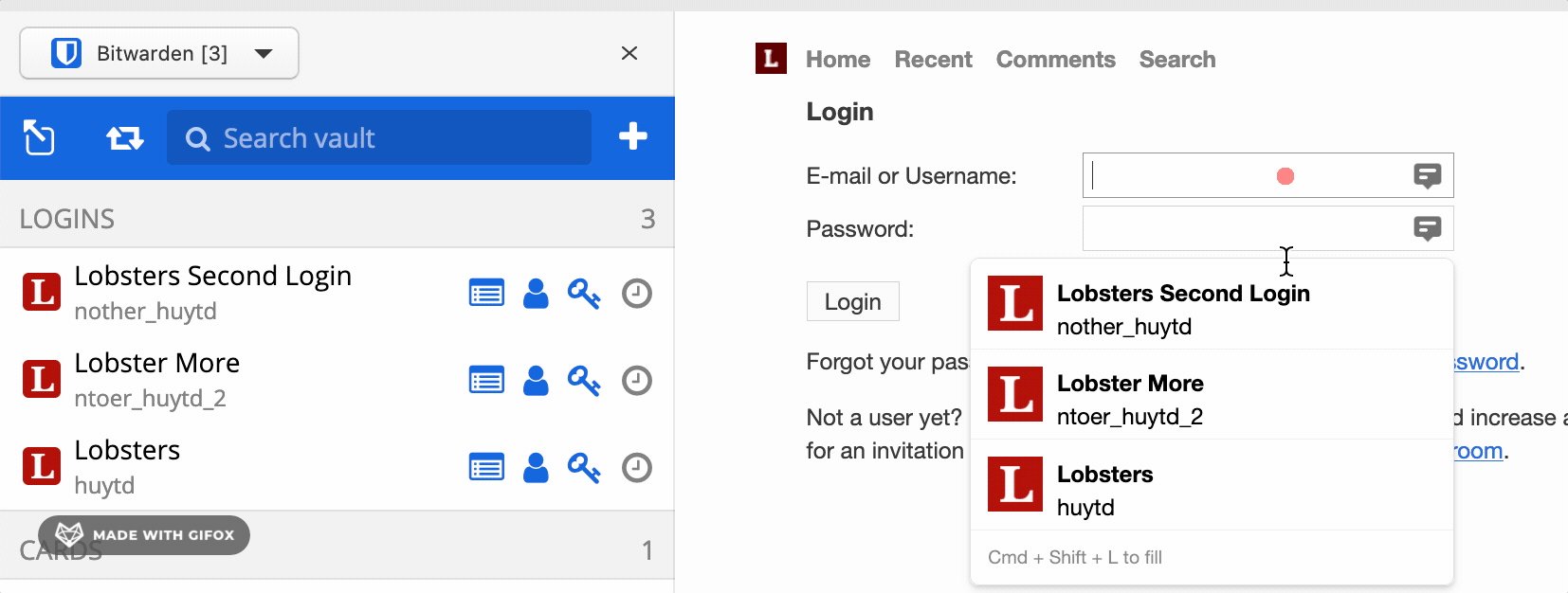
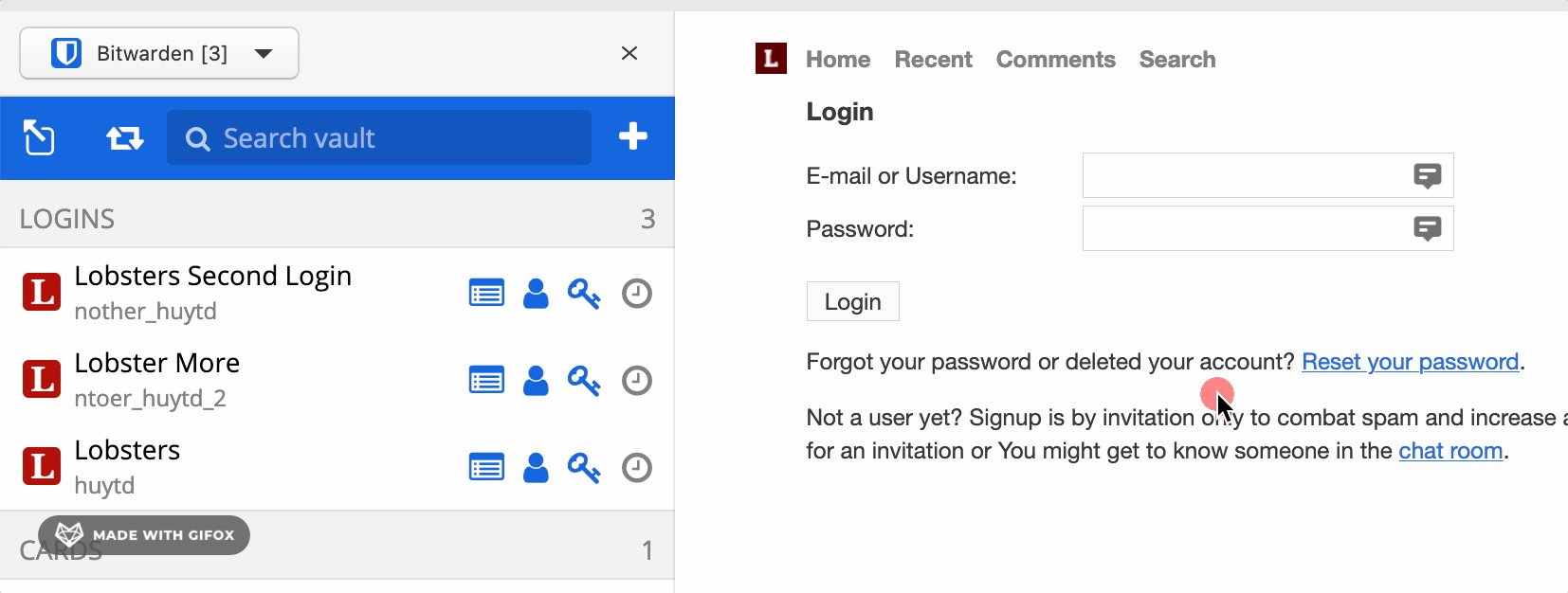
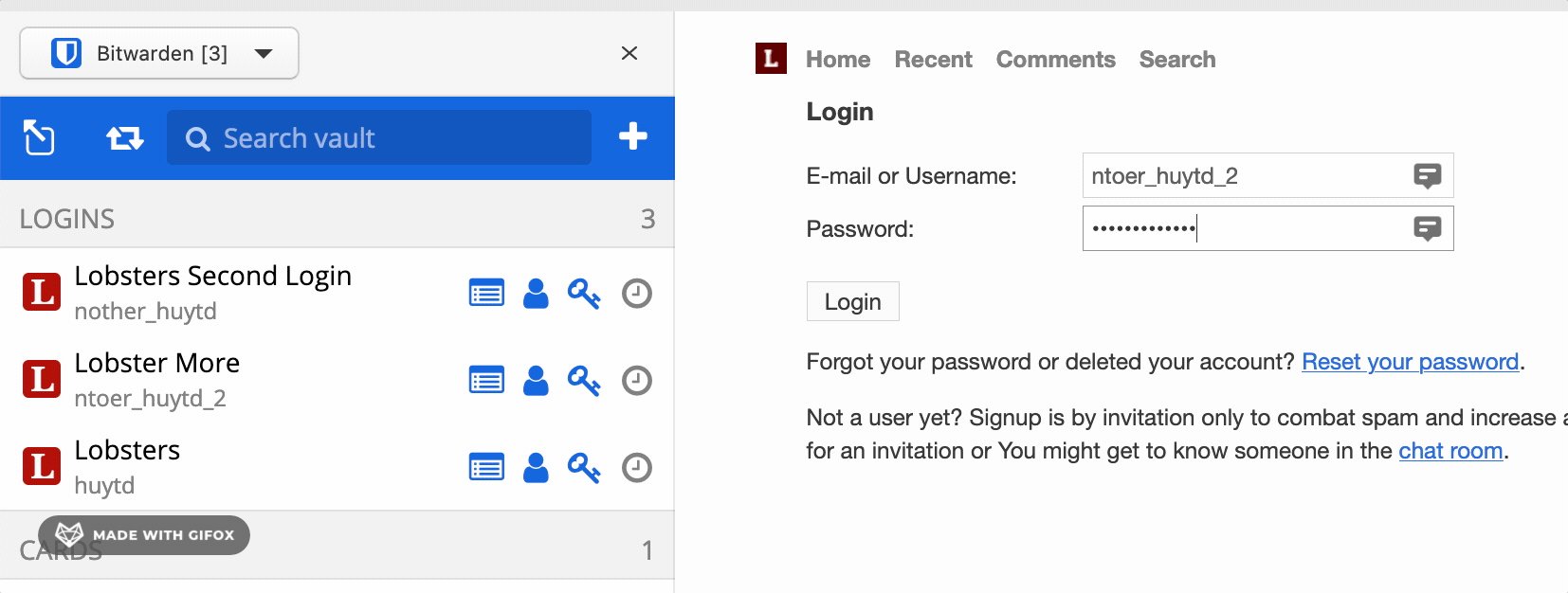
I forked the Addon repository and added the feature myself, it’s more like a prototype right now as the implementation isn’t great, here’s a preview of it:
The implementation is in my repo right now GitHub - huytd/browser: The browser extension vault (Chrome, Firefox, Opera, Edge, Safari, & m , it’s using a 3rd party library (popper.js) to display the popover for now, and the UI is manually constructed with createElement, these things will need to change.
But overall, please take a look and let me know what do you think about this @adityat @tgreer
8 Likes
aex351
September 29, 2021, 5:01pm
19
The Github repository in this feature Better way of detecting form inputs and submissions also contains a pop-up overlay. It works pretty good. Tried it in Chrome.
1 Like
Essadon
October 17, 2021, 4:00am
20
Sound like time for merging the repos, no?

 If you have a donation spot, I’ll totes drop some coin at you though. I know how programmer burnout feels.
If you have a donation spot, I’ll totes drop some coin at you though. I know how programmer burnout feels.