When autofilling a credit card on freshbooks.com , only the expiration date of the credit card is filled in.
<input id="creditCard-number" class="creditCard-input input-large creditCard-input--full unknown" aria-label="Card Number" placeholder="Card Number" autocomplete="cc-number">
<input id="creditCard-securityCode" class="creditCard-input creditCard-input--half input-medium cvc-logo" aria-label="Security Code" autocomplete="cc-csc" placeholder="CVC">
<input id="creditCard-name" class="creditCard-input creditCard-input--full input-large" aria-label="Name on Card" placeholder="Name on Card" autocomplete="cc-name">
Firefox Version: 124.0.1
<input required="" autocomplete="cc-number" id="number" name="number" type="text" inputmode="numeric" pattern="[0-9]*" aria-describedby="error-for-number tooltip-for-number" data-current-field="number" style="font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", sans-serif; padding: 1.5em 0.8em 0.38em; transition: padding 0.2s ease-out;" placeholder="">
grb
April 8, 2024, 9:29pm
3
@CalmSculptor Welcome to the forum!
This is difficult for others to test, without an account at Freshbooks.
However, I created a test webpage, and copy-pasted your code snippets into an HTML form hosted on that page:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
</head>
<body>
<form>
<p>
<input id="creditCard-number" class="creditCard-input input-large creditCard-input--full unknown" aria-label="Card Number" placeholder="Card Number" autocomplete="cc-number">
</p>
<p>
<input id="creditCard-securityCode" class="creditCard-input creditCard-input--half input-medium cvc-logo" aria-label="Security Code" autocomplete="cc-csc" placeholder="CVC">
</p>
</p>
<p>
<input id="creditCard-name" class="creditCard-input creditCard-input--full input-large" aria-label="Name on Card" placeholder="Name on Card" autocomplete="cc-name">
</p>
<p>
<input required="" autocomplete="cc-number" id="number" name="number" type="text" inputmode="numeric" pattern="[0-9]*" aria-describedby="error-for-number tooltip-for-number" data-current-field="number" style="font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", sans-serif; padding: 1.5em 0.8em 0.38em; transition: padding 0.2s ease-out;" placeholder="">
</p>
</form>
</body>
</html>
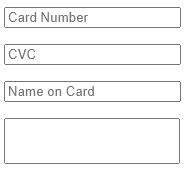
The webpage looks like this when loaded:
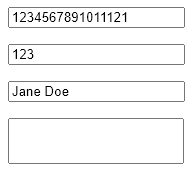
After auto-filling a dummy credit card, it looks like this:
I’ve tested this using the Bitwarden browser extension in both Chrome and Firefox, and a Windows 11 system.
Thus, the only field that is not being auto-filled is the fourth one (id="number").
This is not to preclude the possibility that there is something on the Freshbooks checkout page that is interfering with Bitwarden’s auto-fill function. I would suggest that you report the issue using the following GooGle Docs form: