Feature name
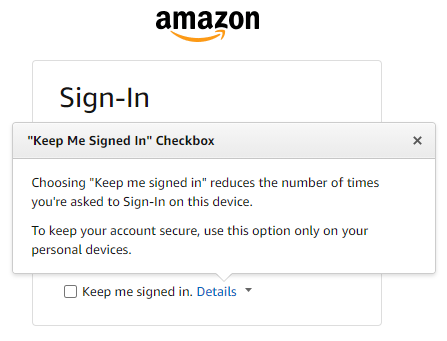
- Autofill “Keep me signed in”
Feature function
- This feature will autofill the “Keep me signed in” checkbox of login forms. It is a per-login feature that will have a setting in each login item in Bitwarden.
- It will eliminate the need to login to websites that offer this option.
Related topics + references
-
For example
-
Of course there are phrases other than “Keep me signed in” that a website may use. Another phrase that may be confused with “Keep me signed in” is “Remember me”, but this is not the same. “Remember me” is/should be used to mean that a website will prefill a user’s username in the login form.

 ), perhaps you could simply scan up to the next matching
), perhaps you could simply scan up to the next matching