This is important. My bank login has multiple “password” fields, one is the actual password and the other is a set of 6 digits, of which only 2 are active at a time.
Bitwarden mistakenly fills the password into all of them, overflowing the digit boxes despite me having already entered the correct values there. I’ve experienced this on a couple of different bank logins.
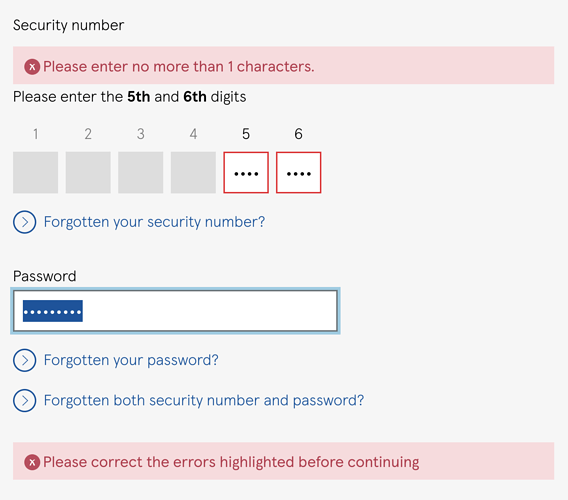
The result is:
The page URL is: Online Banking Login - Tesco Bank
Snippet of source code:
<fieldset><span id="verifySecurityNumber-error" class="form__error" style="">Please enter no more than 1 characters.</span>
<legend class="form__label">Security number</legend>
<p>Please enter the <span class=" bold">5th</span> and <span class=" bold">6th</span> digits</p>
<div class="form__item">
(...digits 1...3 truncated)
</div>
<div class="form__item">
<label class="form__label fade-half" for="DIGIT4"><span class="screen-reader-only">digit</span>4
</label>
<div class="form__control">
<input type="password" inputmode="numeric" pattern="[0-9]" name="DIGIT4" id="DIGIT4" class="form__input" maxlength="1" disabled="disabled" aria-describedby="verifySecurityNumber-error">
</div>
</div><div class="form__item">
<label class="form__label" for="DIGIT5"><span class="screen-reader-only">digit</span>5
</label>
<div class="form__control">
<input type="password" inputmode="numeric" pattern="[0-9]" name="DIGIT5" id="DIGIT5" class="form__input form__highlight-error" maxlength="1" aria-invalid="true" aria-describedby="verifySecurityNumber-error" data-com.bitwarden.browser.user-edited="yes">
</div>
</div><div class="form__item">
<label class="form__label" for="DIGIT6"><span class="screen-reader-only">digit</span>6
</label>
</div>
</fieldset>
(...)
<label class="form__label" for="PASSWORD">Password</label>
<div class="form__control">
<input type="password" maxlength="64" id="PASSWORD" class="form__input" data-rule-required="true" data-rule-minlength="7" aria-describedby="PASSWORD-error" aria-invalid="false" data-com.bitwarden.browser.user-edited="yes">
</div>
<span id="PASSWORD-error" class="form__error" style="display: none;"></span>